SA-10
Exercises
This short assignment will build up a core piece of a graphical editor that we'll expand upon in PS-6. The next problem set will flesh it out and make it concurrent (like a shared canvas, with multiple people drawing on it). Now we'll just get some basic user interface machinery in place.
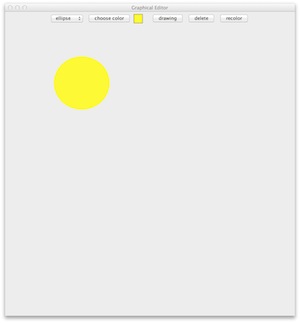
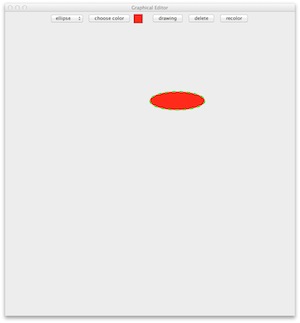
This core part only supports drawing and modifying a single ellipse. When the "draw" radio button is selected, an ellipse is drawn by pressing the mouse button for one corner of the ellipse (well, the bounding box around it) and dragging to the other corner. When the "move" radio button is selected, the ellipse can be moved by clicking on it and dragging. It can likewise be deleted or recolored by first selecting the appropriate radio button and then clicking on the shape.


Most of the GUI is given in this scaffold: EditorOne.java; there are places for you to plug in some code to make it all work. The ellipse itself is handled by a separate class, Ellipse.java implementing an interface, Shape.java, which will have a number of other implementations in the problem set. The shape stuff is a bit wedded to the Java AWT Graphics machinery (i.e., combining the state and the presentation), in a manner analogous to AWT's own Geometry classes. But those classes have both more and less than we need here, and it's more fun to do our own anyway.
While the task is really just to translate comments to Java, do make sure you understand how it all fits together. I've put some print statements to help. Try printing the current ellipse too — I provided a convenient toString.
A few notes (largely echoed in the comments):
- The GUI elements and canvas largely follow the style of the Flickr search tool. The
JColorChooserillustrates how much can be packaged up in a widget, with a callback to tell us what color was clicked on. - The
modevariable indicates which of the radio buttons has been selected. Anenumis just a nice and safe way to have a bunch of related constant values. Various other actions (e.g., does a drag expand the ellipse or move it?) depend on the setting of this variable. For example, you can say "if (mode == Mode.DRAW)...". - The
shapevariable holds either the one and only ellipse drawn, or null. - The
drawFromvariable should indicate where the mouse was first pressed to begin a new ellipse. ThemoveFromvariable likewise should indicate where it last was during dragging. - Recall that the
repaintmethod can be invoked to cause a refresh of the display after things have changed (recoloring, etc.) You'll need to sprinkle it around, but think about when you really want to do that.
Submission Instructions
Turn in your completed Java code and a snapshot of a most beautiful ellipse.