Color Mode
Color theory is a large and complex discipline spanning art, design, perception, optics, neuroscience, and other disciplines. In this class we'll learn how to use color in a more intuitive way than the standard RGB mode in which we have been drawing so far.
As with all the class notes, it is important to copy and modify the code to see for yourself how the concepts discussed here can be applied in Processing sketches.
HSB colorMode--Hue, Saturation, Brightness
HSB colormode replaces the Red, Green, and Blue color channels with Hue, Saturation, and Brightness. These parameters constitude a more intuitive way to think about color.
function setup(){
createCanvas(800,800);
colorMode(HSB,360,255,255); // set the range of Hue values to 360 degrees, saturation and brightness to 255
noStroke();
}
function draw(){
background(0);
fill(0,255,255); // RED
rect(width/6, height/3, width/8, height/8);
fill(90,255,255); // GREEN
rect(2*width/6, height/3, width/8, height/8);
fill(180,255,255); // CYAN
rect(3*width/6, height/3, width/8, height/8);
fill(270,255,255); // PURPLE
rect(4*width/6, height/3, width/8, height/8);
}

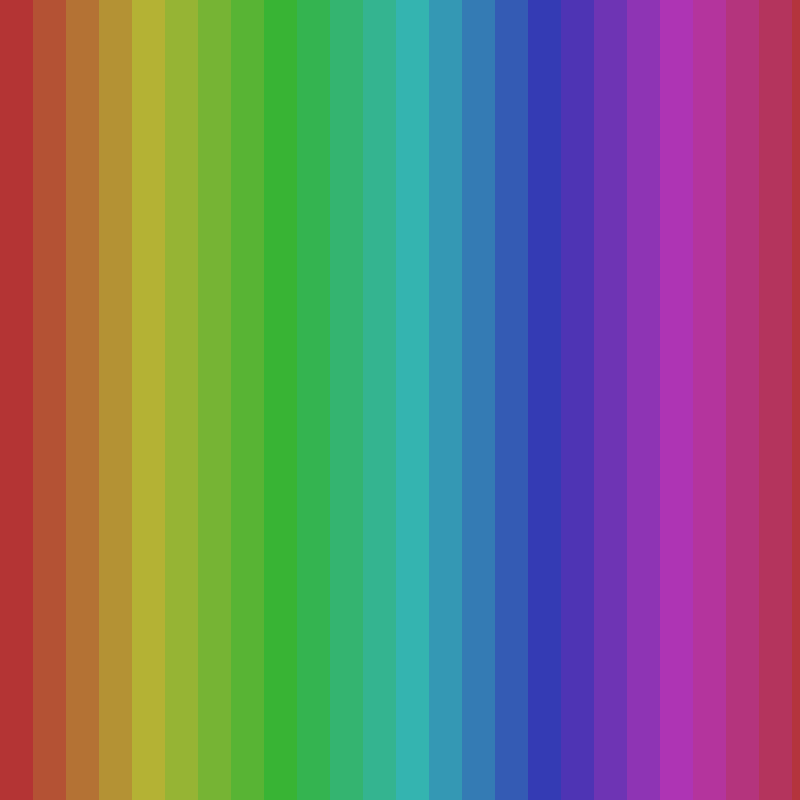
let bars=24; // the number of bars to draw
functiond setup(){
createCanvas(800,800);
colorMode(HSB,360,255,255); // set the range of Hue values to 360 degrees.
noStroke();
}
function draw(){
for(let x=0; x<width; x+=width/bars){ // loop x-coordinate
fill(360*x/width, 255, 255); // convert x-coordinate to a color
rect(x, 0, x+width/bars, height); // draw rectangle, full screen height
}
}

Color Wheel
We can lay the hue spectrum out in a different design, or geometry. This time we will use a circlular design to create a color wheel:
let segs=24; // number of segments to draw
function setup(){
createCanvas(800,800);
colorMode(HSB,360,255,255); // set the range of Hue values to 360 degrees.
noStroke();
}
function draw(){
background(0);
for(let a=0; a<360; a+=360/segs){
fill(a, 255, 255);
arc(width/2,height/2,width,height,radians(a),radians(a+360/segs));
}
}

HSB Color Schemes
Artists and designers organize their colors according to mainly circular geometries known as color schemes. Following are some examples of color schemes, organized by choosing hues at nearby or regularly-spaced intervals (angles) around the color wheel:

(Examples of color schemes arranged on a Hue-Saturation circle: from https://www.thegreatcoursesdaily.com/psychology-color-schemes/.
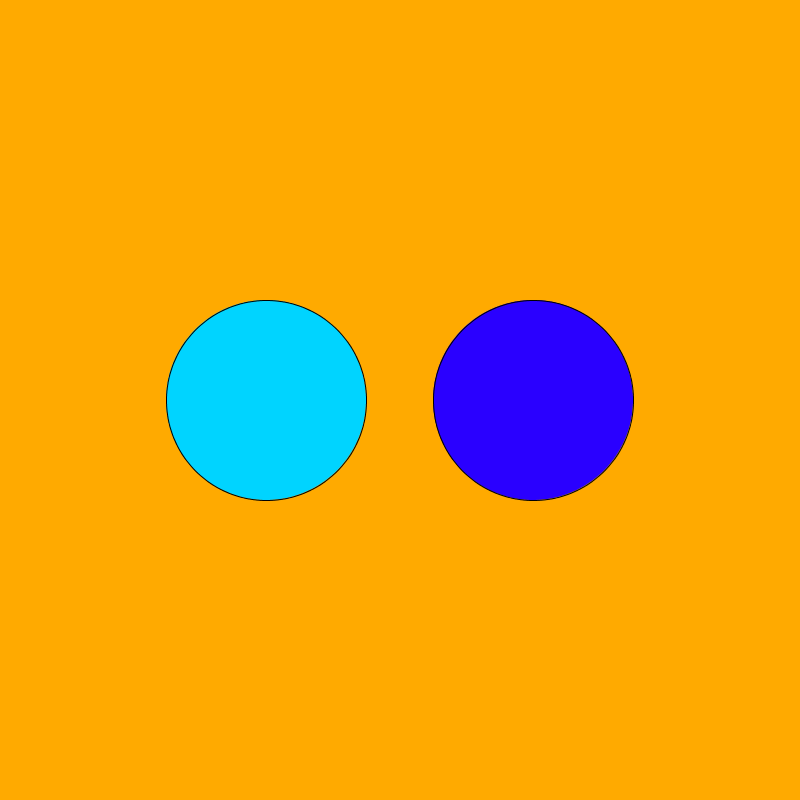
The following example shows how to construct the split-complementary color scheme for a starting (background) hue of 70 degrees. The opposite color is 180 degrees from the starting hue, but we split that opposite color +30 and -30 degrees to create the color scheme.
let h = 70; // starting hue, in degrees (set to between 0 and 360)
let s = 255; // saturation
let b = 255; // brightness
function setup(){
size(800,800);
colorMode(HSB,360,255,255); // setup colorMode
}
function draw(){
background(h,s,b); // set the background according to the starting hue
float h2 = (h + 180 - 30) % 360; // split-complementary hue -30 degrees
float h3 = (h + 180 + 30) % 360; // split-complementary hue +30 degrees
fill(h2, 255, s,b); // set split-complementary hue 1
ellipse(width/3, height/2, width/4, height/4);
fill(h3, 255, s,b); // set split-complementary hue 2
ellipse(2*width/3, height/2, width/4, height/4);
}

Programming notes
- Function returning a value
- While the drawing functions (ellipse, etc.) stand alone to indicate operations to perform, some functions do calculations and give us a value that we can use. Thus just as we can use the number 17 as a red component, we can also use the function call random(255) as a red component, since it returns a number. Note that we don't put a semicolon after such a function call, since it's inside another function call that is the main command.
- Continuous sketch
- Sketches can be continuously updated, drawing a frame for each tick of the clock. The setup function gives a set of Processing commands to do once at the start, and the draw function gives commands to do for each frame. The "body" of these functions (inside the curly braces) is just like the static sketches we've done before -- a list of commands. Specify setup and draw according to the following syntax:
void setup() { // Initialization commands, done once at the start of the program } void draw() { // Done every frame }
- Variable
- A variable is just a way to keep track of a value by giving it a meaningful name. Processing provides a number built-in variables (e.g., mouseX); we'll see more later. We'll also see later how to define our own.
- Style
- As discussed last time, whitespace is only for the benefit of the reader. I'm following a style I learned some time back (e.g., by putting the curly braces on lines by themselves), but you'll see other styles and may adopt your own (though will lose points on your homework if it's hard to read). One important and universal thing is to indent inside curly braces. In fact, menu option Tools | AutoFormat has Processing re-indent things properly (and may help you recognize a mistake).