
Short Assignment 6 is due Wednesday.
In ClickAMac.java, we had the ClickAMac class, which really is the applet, implement the MouseListener interface. There's nothing wrong with that, but there is another way. Let's create a new class whose sole purpose is to implement the MouseListener interface. We'll create an object of this class to pass to Java as the listener. ClickAMac2.java illustrates this approach.
We create a class called LocalMouseListener. It is an inner class, and it is private, because we do not want it seen outside of the ClickAMac2 class. It implements the MouseListener interface, using the exact same methods as in Therefore, Because LocalMouseListener is an inner class, it can see all of the instance variables, even the private ones, of ClickAMac2.
Now the init method of the ClickAMac2 class creates a LocalMouseListener object called listener and passes it to addMouseListener. By the way, there was not actually any need to have named this LocalMouseListener object; we could replace the lines
LocalMouseListener listener = new LocalMouseListener();
addMouseListener(listener);by the single statement
addMouseListener(new LocalMouseListener());Having LocalMouseListener be an inner class is not absolutely necessary, but it is very convenient. Why? Because we need the the mouseClicked method to be able access the instance variable clickPoint in ClickAMac2. For a separate class that is not an inner class to do that, we'd need to do the following:
The separate listener class needs to have a reference to an object containing the instance variable clickPoint. This scheme requires somehow passing this to the listener class.
Even doing that is not sufficient, because clickPoint is private, and so attempting to write to theApplet.clickPoint (where theApplet is a reference to the object containing clickPoint) will result in an error. Therefore there has to be a new method written to set clickPoint.
We won't cover this approach in lecture, Lewis & Loftus did precisely this in an example in their Java textbook: Dots.java and DotsMouseListener.java. You can see how it is done. (I left these unchanged, so they extend Applet instead of JApplet.) In practice we will almost always prefer to use the applet itself (as in ClickAMac.java) or to create an inner class (as in ClickAMac2.java).
MouseMotion eventsThe DragAMac.java program demonstrates how to deal with mouse motion. The MouseMotion events are handled by the MouseMotionListener interface, with two methods: mouseMoved and mouseDragged. Like the methods in the MouseListener interface, these two methods take one parameter, which is a reference to a MouseEvent object. In all objects registered by calling addMouseMotionListener, the method mouseMoved is called when the mouse moves with the button up, and the method mouseDragged is called when the mouse moves with the button depressed.
This program uses an inner class, LocalMouseListener, containing two methods to handle two different events. The LocalMouseListener class implements both the MouseListener and MouseMotionListener interfaces.
When the mouse is pressed, we call the mousePressed method of the LocalMouseListener object. This method is part of the MouseListener interface.
When the mouse is dragged, we call the mouseDragged method of the LocalMouseListener object. This method is part of the MouseMotionListener interface.
Both methods perform the same action: they update dragPoint to be the current location of the mouse passed in event, and then they repaint the window. (In fact, we just made mouseDragged call mousePressed.) Thus, the Mac will be drawn at the location where the mouse is pressed, and it will be redrawn continuously as the mouse is dragged.
The Java folks decided that these event types are different enough that they should be part of different interfaces. That's why we have both the MouseListener and MouseMotionListener interfaces. But that doesn't mean that we have to create two different objects to listen for these events. Instead, we created just a LocalMouseListener class that implements both interfaces and defines all the methods of both classes.
Because we wanted just one LocalMouseListener object to handle the two events, we have registered the listener for the two events with two different calls (addMouseListener and addMouseMotionListener). We need to assign a reference to the LocalMouseListener object to a local variable in the init method, passing that reference to the two calls. Instead, we could have done without the local variable, but we would have had to create two LocalMouseListener objects and registered them separately:
addMouseListener(new LocalMouseListener());
addMouseMotionListener(new LocalMouseListener());This approach works, but we prefer to create just the one LocalMouseListener object.
There is another class that can handle events: the Canvas class. DragAMac2.java demonstrates this approach. The Canvas class implements the interfaces and is added to the content pane and to both of the calls to add listeners.
The program RubberLines.java is from a textbook by Lewis & Loftus. It is a good example of something done commonly in graphics.
This program also uses both MouseMotion and Mouse events. Like ClickAMac.java, the applet itself is the listener, but like DragAMac.java, the listening object implements both the MouseListener and MouseMotionListener interfaces. Notice also the call to setBackground on the Canvas object; this method is inherited from JPanel.
The applet's instance variables are called point1 and point2. point1 is where the mouse is pressed, and point2 is the current location as the mouse is dragged. Therefore our two added methods do slightly different things. The method mousePressed updates point1, and the method mouseDragged updates point2 and calls repaint. (What do you think would happen if mousePressed also called repaint? Actually, the behavior is a little bit subtle…we'll go over it in lecture. But you can make the change yourself and experiment.)
This paint method simply draws an line from point1 to point2, after setting the drawing color. These simple routines interact in a very cool way. Because point1 stays fixed and point2 moves, and because each mouseDragged call invokes repaint, thus clearing the window and then painting, we get a line with one fixed end while the other appears to be attached to the mouse, causing a "rubberbanding" effect.
So far, our applets have only drawn or responded to mouse, keyboard, and timer events. Graphical User Interfaces (GUIs) have many other things to interact with, however: buttons, menus, text fields, scroll bars, and so on. It is time to learn how to interact with these other components.
As we said before, a component takes up visual space in the GUI. Most components generate events that the program must deal with. (Just like you've been writing programs that deal with mouse clicks or timer events.) That is how the program responds to events such as clicking on a button or selecting an item in a menu.
We noted before that components are added to containers. There are different ways to place the components within a container. The layout we'll use for now is called flow layout. The components are laid out in rows, left to right, with a new row started when the next component won't fit in the current row. Later on, we will learn a number of other ways to lay out components.
We have modified programs from a textbook by Lewis & Loftus to show you some examples of simple GUIs. The first is Fahrenheit.java.
Note that the class Fahrenheit has two instance variables. One is a reference to a JLabel, and the other is a reference to JTextField.
A JLabel is an area of text. The program can set and change its contents, but the user of the program cannot. It is used for labeling other components and for output to the user. Although it seems like you could get the same effect by calling the good old drawString method, all drawString does is write some text in the window. The layout manager does not leave any space for the text written by a call to drawString. In contrast, the layout manager does leave space for a JLabel. (Another difference is that if you use drawString to draw two text strings one atop the other, they actually overlay.)
A JTextField is a bit more complex. It allows the user to enter input. When the user presses the Enter or Return keys an ActionEvent is generated. An ActionListener will handle that event. Recall that ActionListener is an interface consisting of one method, whose header is
public void actionPerformed(ActionEvent event)We have already used the ActionListener interface for the Timer class.
In Fahrenheit.java, the init method sets everything up. It first constructs three JLabels and a JTextField. The actual parameters for the JLabels are the text to appear in the labels.
We set the colors of the text in the JLabels by calling the setForeground method on each JLabel. setForeground takes as a parameter a reference to a Color. For the result, I wanted purple text, and there is no Color.purple provided. Instead, I made purple myself by constructing a Color object. For purple, I used half red and full blue.
The parameter in the JTextField constructor gives the number of characters in the input field, which is five in this applet. We call the setBackground method to make the JTextField's background yellow, and the call to setForeground will make any typed-in text appear in red. The init method then assigns an action listener (this, i.e., the applet itself) to listen to the JTextField via the call
fahrenheit.addActionListener(this);Notice that now there are two objects involved in "registering" the listener:
The event will be generated by activity in the JTextField referenced by fahrenheit. That is the object to which we add an action listener.
As the parameter to the addActionListener call, we give a reference to the object that will actually perform the action. In this case, the object is the applet itself.
So, the above call says, "When an ActionEvent occurs within the object referenced by fahrenheit, I want you to call the method named actionPerformed within the current class (Fahrenheit)."
This situation is a little different from how we registered listeners before. Previously, the events occurred in the applet itself. Now they don't. They occur in the JTextField object, and that's why we have to give the reference fahrenheit to the left of the dot in the addActionListener call. The applet itself is the listener, and hence the parameter this.
So far, we have only added a single object (the canvas) to the applet's content pane. Now we will add four. We add them in the order in which they are to appear. First, we have the assignment
Container cp = getContentPane();which sets cp to reference the content pane for the applet. The line
cp.setLayout(new FlowLayout());tells the content pane that we are going to use flow layout when we add components. Note that we create a new FlowLayout object (whatever that is) and then tell the content pane that this FlowLayout object will handle the layout duties. Apparently, just providing a reference to a FlowLayout object as the actual parameter to setLayout suffices to indicate that we are using flow layout. (Note that we don't even need to create a local variable to hold this reference to a FlowLayout object. Since new gives back this reference, we just pass it directly to setLayout.) Then the four calls to add,
cp.add(inputLabel);
cp.add(fahrenheit);
cp.add(outputLabel);
cp.add(resultLabel);tell the applet the order in which to lay out the components, using flow layout.
Finally, the applet sets the background color to pink, and it sets the applet size. If we change the applet width, then the four GUI components are laid out in a different way. Make the applet wide enough, and all four appear in the same row. Make the applet narrow enough, and they appear in one column.
Note that there is no paintComponent method provided. The GUI components are drawn automatically by repaint. The JApplet paint method takes care of drawing all the GUI components.
The actionPerformed method handles the event in which the user types into the text field. It is called when the Enter or Return key is pressed. The method getText gets the text from the text field. What is returned by getText is a String reference, and this String is then converted to an integer via a call to Integer.parseInt. Recall that Integer is the wrapper class for ints, and it has many useful static methods, including this one and toString. The conversion to celsius is done, and then the command
resultLabel.setText(Integer.toString(celsiusTemp));displays the output in the label resultLabel. (Note that I added a space at the end of "N/A " in the creation of this field to make more room for later outputs.)
Notice that the references inputLabel and outputLabel are local to the init method, rather than being instance variables. It would not have been a bug to have made them instance variables, but it would have been poor design, since the applet has no need to refer to these variables outside of init method. Therefore, it is cleaner to confine their use to just the method that needs them. Because the variables resultLabel and fahrenheit are needed in the actionPerformed method, they must be instance variables.
The class DrawRects.java allows us to drag out and draw rectangles on the screen. Here, we use an expanded Rect class in Rect.java. Each Rect object knows its upper left corner, width, height, and color. It also knows how to draw itself.
The DrawRects class has the user drag out rectangles, and it adds each of them to the ArrayList named boxes. It does so using three methods that handle mouse events and mouse-motion events. The method mousePressed remembers the place where the mouse was pressed in pressedPoint, and it constructs a new currentRect with no width or height at the place where the mouse is pressed. It colors this new rectangle black.
The method mouseDragged updates currentRect so that it has pressedPoint and the current mouse position as two opposite corners. Note the use of Math.min to get the upper left corner and of Math.abs to compute the height and width of this rectangle. Because this method responds to mouse dragged events, the rectangle is updated (almost) continuously. The screen is repainted after each update.
The method mouseReleased completes the operation. It changes the color of the current rectangle to one of four that are saved in the array color. (Note the use of an initializer list when this array is defined.) It then adds the current rectangle to the set boxes. Finally it sets currentRect to null to indicate that the Rect object that currentRect had a reference to is now in the data structure boxes and should not be used any more for getting new rectangles from the user. Both this method and mouseDragged check to see that the currentRect is not null before doing anything to it.
The drawing is done on a Canvas inner class similar to the ones that we have seen before. Its paintComponent first draws a black rectangle around the canvas. (The -1 in the width and height keeps the pen from being off of the canvas on the right side and bottom). It then draws all the saved rectangles. Finally it draws the rectangle currently being dragged (if any).
There is also a contructor for Canvas, which is something new. This constructor just sets the preferred size of the Canvas component. It does this by calling setPreferredSize and handing it a Dimension object. This is what you call on a JPanel instead of setSize.
There is another method in Canvas: actionPerformed. The Canvas class implements ActionListener. The actionPerformed method will handle clicks on the Clear button. It just clears boxes and calls repaint.
Finally we can look at the init method of DrawRects. It adds this as both a mouseListener and a mouseMotionListener. It sets the applet size. It gets the content pane and says that it should use FlowLayout. It adds the canvas to the content pane.
It then creates a JButton with the label "Clear". It sets the button's background color and adds the canvas as an actionListener. Note that these calls are made on clearButton rather than this. Finally it adds the button to the content pane. Because there is not enough room next to the canvas, it is placed centered below the canvas.
In a previous lecture we used an interface to allow ourselves to define a variable declared to be a reference to a GeomShape. In fact, GeomShape was an interface, and the way we implemented the program, the variable was actually a reference to either a Circle or a Rectangle object. We can accomplish the same thing via inheritance and avoid duplicating code in the process.
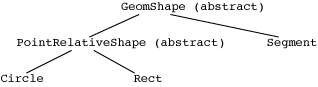
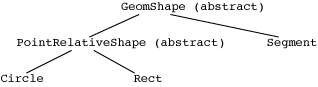
Consider geometric shapes: circles, rectangles, segments, squares, diamonds, etc. What do they have in common? We might want all of them to have a color, to know how to draw themselves, to know how to move themselves, and to know how to compute their area. The class GeomShape.java defines a class with these properties. Note that all shapes will have a color, and so myColor is an instance variable that is initialized in a constructor. There are methods to set and get the color. The draw method doesn't know how to draw the object, but we will look later at how it can allow the shape to be drawn in the correct color without permanently changing the color of the Graphics object.
The methods areaOf and move depend on specific information about the shape. Therefore they are given as abstract methods. The header ends in a semicolon and the word abstract is included in the header. The entire class is also declared as abstract. No object of an abstract class can ever be created. Hence, no GeomShape object can be created. Abstract classes exist only to serve as superclasses for other classes.
If a class declares one or more abstract methods, then the class itself must be declared abstract. However, you can still declare a class to be abstract even if it declares no abstract methods. As before, declaring a class to be abstract means that no object of the class can be created (even if the class contains no abstract methods).
A second abstract class, PointRelativeShape.java, is a subclass of GeomShape. This class is for shapes that have some "center" or reference point, where the shape is defined relative to that reference point.
PointRelativeShape takes care of defining the instance variables myX and myY, providing methods to return these values, and providing the move method. It extends GeomShape. Even though it declares no methods as abstract, it fails to implement areaOf, and so it must be abstract as well.
Finally, Circle.java and Rectangle.java inherit from PointRelativeShape. Note the use of super in the constructors. The drawShape methods (we'll see these methods soon) call getX and getY to figure out where the object is. They do not have to supply a move method, because they inherit it.
We can also have classes that inherit directly from GeomShape. Segment.java does so, and it implements everything itself.
Here's a picture of our class hierarchy:

Now, let's look at the driver GeomShapeDriver.java, which demonstrates all of these classes, showing that everything works. Again, we see polymorphism in action. The variable shape is declared as a reference to GeomShape, but in reality it will refer to a Circle, Rectangle, or Segment object. The calls at the bottom of the loop body show dynamic binding in action. The first time through the loop, we call methods in the Circle class; the second time through, we call methods in the Rectangle class; and the third time through, we call methods in the Segment class.
So far, when we went to draw a shape, we set the color of the Graphics object and drew our shape. Therefore, the next time we draw something, it will be in the color of the last shape drawn. If we next call drawString, then the rendered text will be in that color. Suppose we wanted the text to remain whatever the original foreground color was?
The Graphics class has a getter method that returns the current color for drawing: getColor. Thus, we can solve the problem by making the draw methods in the subclasses save the current color by calling getColor, changing the Graphics object's color to the color of the object being drawn, drawing the object, and finally restoring the saved color. For the Circle class, we could write the draw method as follows:
public void draw(Graphics page) {
// Save the current color.
Color savedColor = page.getColor();
// Set the color.
super.draw(page);
// Draw the circle.
page.drawOval(getX() - myRadius, getY() - myRadius, 2*myRadius, 2*myRadius);
// Restore the color we had on the way in.
page.setColor(savedColor);
}Unfortunately, that's a lot of work that we'd have to repeat for each instantiable subclass of GeomShape. There's a better way to accomplish this goal, with less code. We move all of the code except the actual drawing of the shape up to the GeomShape class in GeomShape.java in its draw method, and we add the following abstract method:
protected abstract void drawShape(Graphics page);Note that this is an example of the strategy pattern. The draw method does all of the color saving, changing, and restoring and leaves the detail of how to draw the shape to an abstract method.
Each instantiable class will have to define the drawShape method, and it would consist of the code that is specialized to that shape. For example, here's the drawShape method in the Rectangle class, within Rectangle.java:
protected void drawShape(Graphics page) {
page.drawRect(getX(), getY(), myWidth, myHeight);
}You can see also how we wrote the drawShape methods in Circle.java and Segment.java.
Now we can understand the draw method in GeomShape.java. It saves the current color, sets the current color to the shape's actual color, does the drawing specialized to the shape, and finally restores the original color:
public void draw(Graphics page) {
Color savedColor = page.getColor(); // save the current color
page.setColor(myColor); // set the color
drawShape(page); // draw the shape in the shape's color
page.setColor(savedColor); // restore the color we had on the way in
}Once again, dynamic binding helps us. When the draw method calls drawShape, which class has its drawShape method called? As usual, it's the class of the object that draw was called on.
Why did I make drawShape protected? I intend drawShape to be called only by the draw method in GeomShape. By making it protected, it cannot be called by methods outside of GeomShape or its subclasses. (Well, except for the detail that any other class in the same package can call it, also!)
Because drawShape is protected in GeomShape, I had to make drawShape protected in the subclasses Circle, Rectangle, and Segment—even though I don't intend for there to be any subclasses of Circle, Rectangle, and Segment. That's because when we declare a method as abstract in a superclass, the method has to have at least the same degree of "visibility" in the subclasses. Why? When we say that a superclass allows a method to be called, that method has to be callable in all subclasses. So the method must be at least as visible in the subclasses as it is in the superclass. Indeed, I could have declared drawShape as public in Circle, Rectangle, and Segment, so that it would be even more visible than in GeomShape, but there's no point in doing so.