Overview
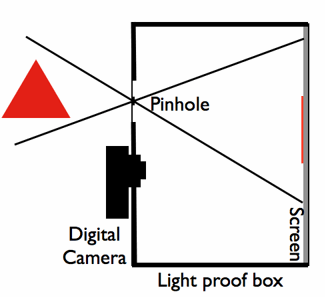
For this project, you can either work alone or with one partner to design a pinhole camera. The pinhole camera (also called the "camera obscura") is essentially a dark box with a pinhole on one face, and a screen on the opposite face. Light reflecting off an object is directed through the pinhole to the screen, and an inverted image of the object forms on the screen. The caveat is that it is hard to see the image formed with the naked eye. To be able to see the image, we will use a digital camera with a long exposure time (15-30 seconds) attached to the pinhole camera.

Basic Pinhole Camera Design
To design a basic easy-to-use pinhole camera, we recommend the following (as taken from the webpage of James Hays):
- Get a cardboard box. It doesn't have to be too big, but it does have to ultimately be "lightproof". A shoebox will do. You could also use an oatmeal container/tin. Make sure that the distance between the pinhole face and the screen face—the "focal length" of your pinhole camera—is longer than the minimum focus distance of your camera, or you will be unable to capture a sharp photo of the screen.
- Obtain a digital camera with which you can set up a longish exposure time, about 15-30 seconds. In many cameras, there are long exposure setting; in others, you can manipulate exposure by controlling the aperture size and shutter speed. (While forming your teams, you should figure out who has a digital camera with long exposure time). On most modern smart-phones you can control shutter speed with an appropriate camera app. For the iPhone, you can try Camera+ or ProCam, but there are many others to choose from.
- Determine which face of the box should be your screen. Cover the inside of this face with white paper; printer paper is fine.
- Cover the rest of the faces on the inside with black paper to minimize interreflections.
- On the opposite face, cut a large hole. You will cover this hole with card paper, and punch the pinhole into the card paper. The advantage is that you can create a neat pinhole with a wide field of view, and test pinholes of varying sizes.
- Next to the hole for the card paper, cut a hole for the digital camera's aperture. The camera aperture should fit snugly into the hole. The digital camera's hole should not be too far from the pinhole, since the camera's field of view may not be wide enough to capture the screen's image: you may have to angle the digital camera a bit towards the pinhole. If you have one of those flat cameras, then position the camera's lens on top of the hole and cover the entire region around the camera with duct tape so that no light enters through the digital camera's hole. Figure out the appropriate settings for the digital camera (i.e., long exposure time), and make sure it is charged and has a memory stick before you duct tape it.
- Duct tape your box all over! You really want to make it light proof. You can also use aluminum foil.
Now to see the merits of all your hard work! to capture images using your pinhole camera:
- Take the setup to a nice sunny area.
- Point the pinhole in the direction of an object of interest.
- Set up the digital camera so that it will capture a long exposure image.
- Shoot, and hold still for 15-30 seconds.
If you've done things correctly, you'll capture a beautiful image with your pinhole camera!
Deliverables
For this project, you will use three sizes of the pinhole, for instance, .1 mm diameter (really just a pinprick), 3 mm diameter, and 5 mm diameter. Make your design so that you can easily switch between card papers with different hole sizes. These diameters are suggestions: in reality, your pinhole size should be about \[ 1.9 \sqrt{f \, \lambda} \] where \(f\) is the distance between the pinhole and the screen, and \(\lambda\) is the wavelength of light (about 550 nm, http://en.wikipedia.org/wiki/Pinhole_camera#Selection_of_pinhole_size). If you use this size, then go a few mm up and down as well to have three pinhole sizes in total. Report what sizes you use on your webpage.
Use all three pinhole sizes to capture two scenes (i.e., you will have six images in total). On your webpage, include an explanation of what happens to the images when you use larger versus smaller pinholes. In addition, capture four other images with the diameter you think did best.
Submit a few photos of your camera model itself (you can use a webcam or cell phone camera if you do not have enough digital cameras).
Bells and Whistles
There is no required extra work for graduate credit on this assignment, but here are some fun extensions both grads and undergrads can try for some extra credit.
- (up to 10 points) Think of other ways to design the camera obscura. For instance, you can use tracing paper as the screen, and view the image yourself by standing in a completely dark room and pointing the pinhole to a window. You can find more information about such a camera obscura here.
- (up to 10 points) Camera Obscura in your room!
- (up to 10 points) Try some light painting with your pinhole camera.
- (up to 10 points) Try using a photographic film instead of the digital camera. To do so, you need to insert the film into the camera in total darkness. Once the film is in the camera, before taking the setup into a lit area, cover the pinhole. While capturing your image, expose the pinhole for only 1-2 seconds. You can find some useful tips over here.
- (up to 10 points) Stereo pinhole camera to create an anaglyph image
- (up to 10 points) Pinspeck cameras
Grading
- (40 points) Box design
- (60 points) Image capture, analysis, and webpage report
- (up to 20 points) Additional bells and whistles
All people in a team get the same grade.
Submission
Each team should create one .html webpage which includes:
- Group member names and dartmouth emails
- Images captured for this assignment with a brief description of how each one was captured (e.g. photo captured with .1 mm diameter pinhole)
Make sure your webpages look presentable, because they will be posted on the course website.
- How long did the assignment take?
- Potential issues with your solution and explanation of partial completion (for partial credit)
- Any extra credit you may have implemented
- Collaboration acknowledgment
- What was most unclear
Turn in your webpage and images in a zip file using Canvas and make sure to include your README.txt file in there as well!